
Bagaimana caranya Membuat Halaman Error 404 di Blogger ? Caranya cukup Mudah silahkan Ikuti petunjuk di bawah ini :
- Go To draft.blogger.com › Settings › Search Preferences ( Setelan › Preferensi penelusuran )
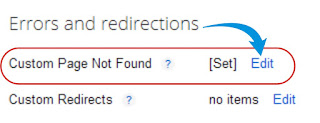
- Klik link Edit di sebelah : Custom Page Not Found ( Pesan Ubahsuaian untuk Laman Tidak Ditemukan )

- Paste kode berikut Ke dalam Kotak Custom Page Not Found tersebut :
<!-- Default Template -->
<div class='Error-404-box'>
<p style='line-height: 30px'><strong>
<font color='#ff0000' size='5'>
Oops!
</font> <font color='#666666'>
Maaf, kami tidak dapat menemukan halaman yang Anda cari. Mungkin telah dihapus, namanya berubah, atau sementara tidak tersedia. Mohon pilih salah satu dari pilihan di bawah ini :
</font></strong></p>
<ol style='line-height: 25px'>
<li><a href='javascript:history.go(-1)'>« Kembali</a> </li>
<li>Laporkan Masalah kepada kami, Silahkan <a href='http://facebook.com/HanSherly'>klik disini</a>    (<em>ini akan membantu kami untuk melayani Anda lebih baik</em>) </li>
<li>Pergi Ke Halaman Depan <a href='http://deejayhan.blogspot.com/'>klik disini</a>
<br/></li>
</ol>
<p>
<br/>
<br/>
<br/></p>
<p align='center'><font color='#0080ff' style='font-size: 150px'><strong>404</strong></font></p>
<p> </p>
<p align='center'/>
<p align='center'><font size='5'>Halaman Tidak Ditemukan!</font></p>
</div>
Catatan:- Anda dapat mengedit teks tebal dengan tulisan apapun yang Anda suka
- Ganti Link http://facebook.com/HanSherly dengan link halaman kontak Anda
- Ganti Link http://deejayhan.blogspot.com dengan link situs Anda
- Klik tombol Simpan perubahan, sampai tahap ini Anda baru setengah jalan Membuat Halaman Tidak Ditemukan! atau Error 404
- Sekarang pergi ke Template › Edit HTML
- Kemudian cari kode berikut ]]></b:skin> Untuk memudahkan pencarian silahkan tekan Ctrl + F.
- Masukan kode CSS di bawah ini tepat di bawah kode tadi yaitu ]]></b:skin>
<b:if cond='data:blog.pageType == "error_page"'>
<style type='text/css'>
.status-msg-wrap {
font-size: 100%;
margin: none;
position: static;
width: 100%;
}
.status-msg-border {
display:none
}
.status-msg-body {
padding: none;
position: static;
text-align: inherit;
width: 100%;
z-index: auto;
}
.status-msg-wrap a {
padding: none;
text-decoration: inherit;
}
.Error-404-box {
background:#FFFFFF;
width:98%;
margin:10px 0px;
padding:20px 10px;
border:1px solid #ddd;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
box-shadow: 5px 5px 5px #CCCCCC;
}
</style>
</b:if>
Untuk mengubah warna latar belakang kotak edit silahkan ganti kode warna berikut # FFFFFF dengan yang anda inginkan. Untuk lebar width:98%; silahkan sesuaikan dengan template yang anda pakai. - Simpan template Anda
- Selesai.
http://yourblog.blogspot.com/blablablaSelamat Mencoba, semoga berhasil!!
atau
http://yourblog.blogspot.com/404
atau
http://yourblog.blogspot.com/isikan-tulisan-apa-saja-di sini
dll
Description: Deskripsi Anda Disini
Rating: 4.5 4.5










+di+Dokumen+Microsoft+Wor.jpg)
{ 0 komentar... Views All / Send Comment! }
Posting Komentar